When AMP was first launched in 2015, it was speculated to have a big impact on SEO Ranking, mainly because it made your website load faster. Back then, it was not considered to be a big ranking factor but today, with Google’s new updates on ranking factors, AMP needs to be a priority because it helps improve your core web vitals. In 2021, Google announced that core web vitals is going to be one of the ranking factors. Google ranks fast-loading websites that are mobile-friendly higher than the ones that aren’t, and AMP can help you with that.
If you want to learn how to implement AMP and SEO, then check out Learn Digital Academy’s: Best SEO Courses in Bangalore.
Let’s look into why AMP is important for websites and how it will affect your rankings in 2021.
What is AMP?
Accelerated Mobile Pages are an open-source HTML framework that provides an easier way to create fast-loading pages with excellent user-experience. They make the pages more engaging. Most sites just require a stripped-down copy of HTML5 page content that’s mobile optimized. The open-source of AMP is backed by WordPress, LinkedIn, Twitter, Pinterest, Bing, and Google. Google is the main code contributor and promoter, which is why people refer to it as Google AMP.
AMP prioritizes user experience by restricting ads and user interface design, limiting CSS to 75kb, Limiting JavaScript to 150KB, and clearing unnecessary things out of the critical rendering path.
Related Post: How to Make Your Website SEO Friendly
But there are more technical aspects that make the web pages instant fast.
First, AMP pages are hosted on Google’s servers. It will cache, preload, and prerender AMP content before a user clicks the link in the SERPs. When the user clicks, the content will be displayed in either of these ways –
- Google AMP Viewer – the source of the content publisher is displayed on top but the URL remains a Google domain
- Signal Exchange – The browser treats the page as your domain and signed AMP content is delivered with regular AMP.
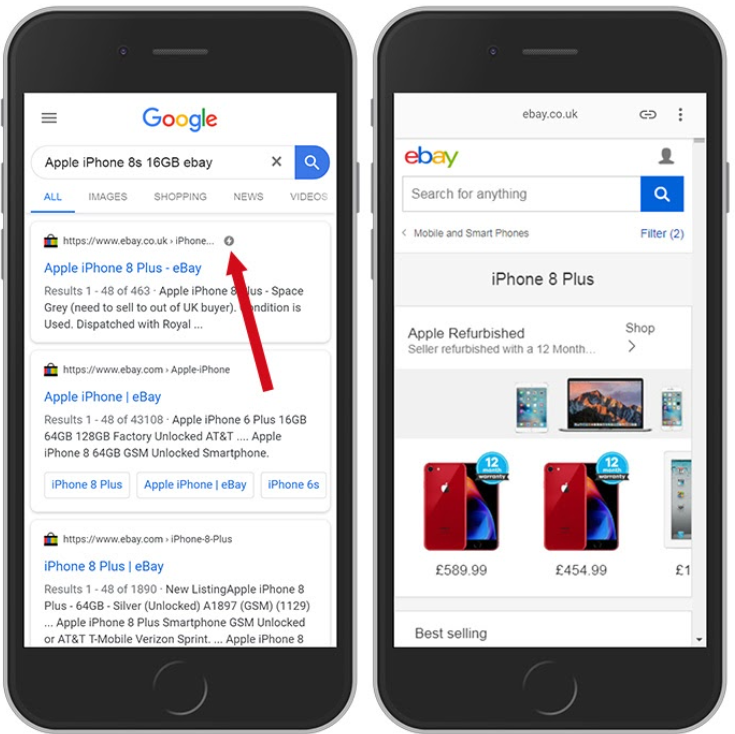
AMP website examples
Websites that are optimized for AMP will be marked with a lightning icon on the results page and have an enhanced appearance.
AMP Benefits
AMP provides numerous benefits for your website, including a boost for SEO, less data consumption, improved user experience, server performance, free CDN, and more. If your website isn’t yet AMP-lified, you need to work on it asap because it will improve your website’s core vitals. And Google is making the core vitals a major ranking factor in 2021, which is a reason good enough to make AMP optimization one of your top priorities.
Let’s look at some of the advantages of AMP
Faster loading – AMP won’t be a ranking factor itself, but it improves speed and speed is ranking factors. Google favors websites that load within one second. This kind of speed is an important core web vital as users prefer websites that load quickly. Google gives a lot of importance to user experience and speed contributes to it. Hence, you need to implement AMP properly into your website.
A fast loading website ensures –
- Reduced bounce rate
- Increased dwell time on site
- Increased conversion rates.
Higher CTR – Sites that are optimized for AMP are shown in the Top Stories on Google SERPs. They appear on top of all other results. Users are more likely to click to click on links that appear in top stories, thus improving the Click Through Rate (CTR).
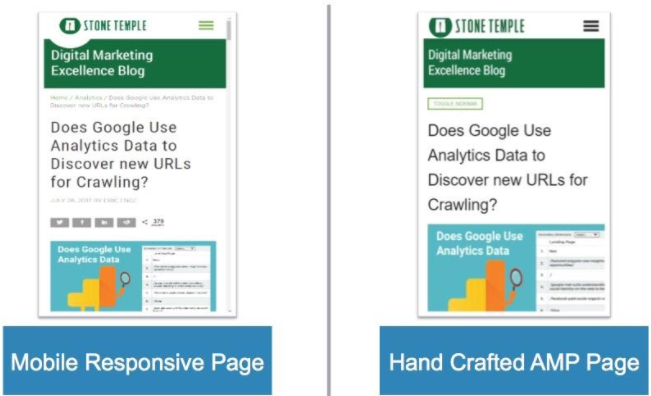
Improved user experience – Implementing AMP code can greatly improve the appearance of content on your website. That way, it ensures that any user who lands on your page will have a great experience with it, in terms of presentation, speed, usability, navigation, and more. Take a look at the image below to see the difference between a regular mobile-responsive page and an AMP-optimised page
Lower bounce rate – Visitors stay onsite with fast loading pages. According to a Google study, 53% of websites are abandoned if they are loaded within 23 seconds (source – think with google). Those who implement AMP can get two times more dwell time on the site. More dwell time means more conversion rate.
Related Article: How to Build a Mobile Friendly Website
Increased engagement – Lightweight AMP content works well well with mobile users who have a poor internet connection. And moreover, faster loading pages keep them engaged with the content more than slower loading pages.
Increased ad views – Implementing AMP code to HTML enhances the overall usability of banners and images. So your ads are viewed more and you can increase the chances of monetizing the content.
AMP Optimization – How to do it right
If you have a WordPress site, you can easily implement AMP by using the Official AMP plugin from WordPress and Google. You can also try Weebly AMP or AMP for WP if you want to have more control over how your AMP pages look or retain analytics. If you do not have a WordPress site, here’s what you can do –
Create an AMP page template
The first step in implementing AMP for high-quality content is to create an AMP website template. For that, you need to start your AMP HTML page with <!doctype html> at the top of the page, and identify the page as AMP content by adding a lightning bolt symbol (?) in the HTML tag like this .
You should include these tags in AMP HTML documents –
- andtags
- insidetag
- insidetag
- insidetag
- AMP boilerplate code intag
However, you cannot use HTML for all AMP pages. They are –
Google’s Accelerated Mobile Pages (AMP) are set to become more important in SEO over the coming years, and you’ll have to learn how to use them if you want your site to rank high on search engines. Don’t be left behind. if you want to learn website designing, you can join our digital marketing course that covers website designing as well.